サイト製作 - 6 / html
サイト製作 - 5 / htmlのつづき

ここで、サイドのメニュー部分左の「・」黒いマークを消したり、ページの一番下に記述するフッターの部分メニューを横並びに表示したりと、細かく設定していく。
その場合はliタグを横並びにするプロパティをCSSファイルに追加する。
| プロパティ | 指定内容 |
|---|---|
| list-style-type | none(なし)/decimal(算用数字) |
| display | inline(横並び)/none(表示しない) |
#wrap { margin: 10px auto; padding: 10px; width: 700px; border: 2px solid black; } #header { margin: 0 auto; width: 600px; height: 150px; background-color: blue; } #header h1,h2 { font-weight: normal; font-size: 20px; color: white; text-align: center; } #menu { float: right; width: 200px; } #menu ul li { list-style-type: none; /*黒丸を消す*/ } .contents { float: left; width: 400px; } #footer { clear: both; } #footer ul li { display: inline; /*横並びにする*/ }
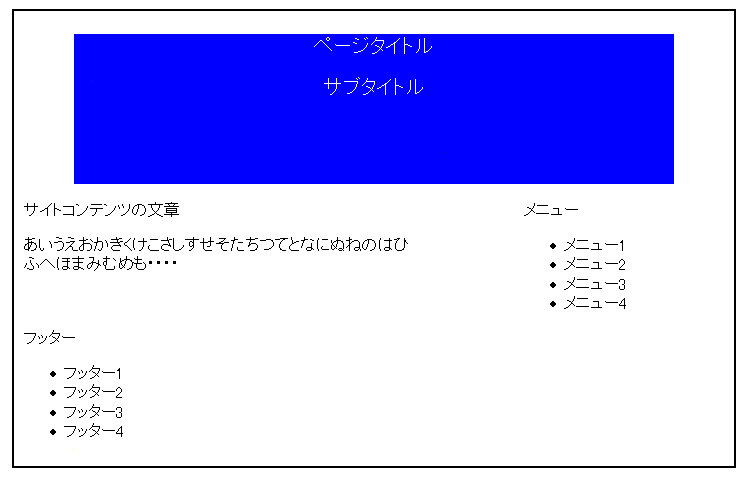
「style.css」をこのように指定すると、
下記の図のように表示される。

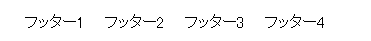
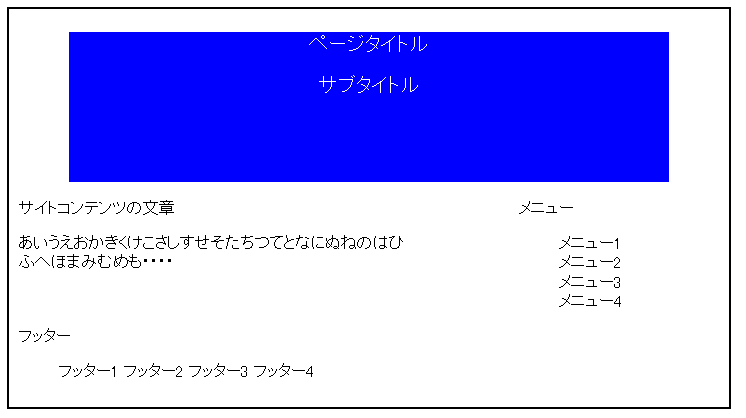
フッターの文字が少しくっつき過ぎているので、少し間を空ける。
#footer ul li { display: inline; /*横並びにする*/ margin-left: 15px; /*間隔をあける*/ }