サイト製作 - 5 / html
サイト製作 - 4 / htmlのつづき

このままでは殺風景なので、もっとデザインを加えて見栄え良くする。
フォント設定や枠を加えたり、背景色を設定するだけでも随分変化する。
| プロパティ名 | 指定内容 | 指定例 |
|---|---|---|
| font-weight | 文字の太さを設定 | normal/bold/400 など |
| font-size | 文字のサイズを設定 | 12px/1em など |
| font-family | 文字のフォントを設定 | MS Pゴシック/Arial/Verdana など |
| border | 要素に枠線を付ける | 「font:文字サイズ 線の形 色;」で指定 |
| color | 文字の色を設定 | white/#FFFFFF など |
| background-color | 背景色を設定 | white/#FFFFFF など |
| text-align | テキストの表示位置(左/右/中央)を設定 | left/right/center |
上記を使用して味気ないページを見栄え良く。
- 一番外側のdivには枠線を設定
- タイトル部分のdivは背景を黒、文字を白でハイライトさせる
- タイトル部分のdiv内の見出しh1とh2は文字の大きさを整形
「style.css」を編集。
#wrap { margin: 10px auto; padding: 10px; width: 700px; border: 2px solid black; /*枠線をつける*/ } #header { margin: 0 auto; width: 600px; height: 150px; background-color: blue; /*タイトル部分の背景色を青*/ } #header h1,h2 { font-weight: normal; /*h1とh2タグの文字太さを普通に*/ font-size: 20px; /*h1とh2タグの文字サイズ設定*/ color: white; /*h1とh2タグの文字色設定*/ text-align: center; /*h1とh2タグの文字表示位置を中央に*/ } #menu { float: right; width: 200px; } .contents { float: left; width: 400px; } #footer { clear: both; }
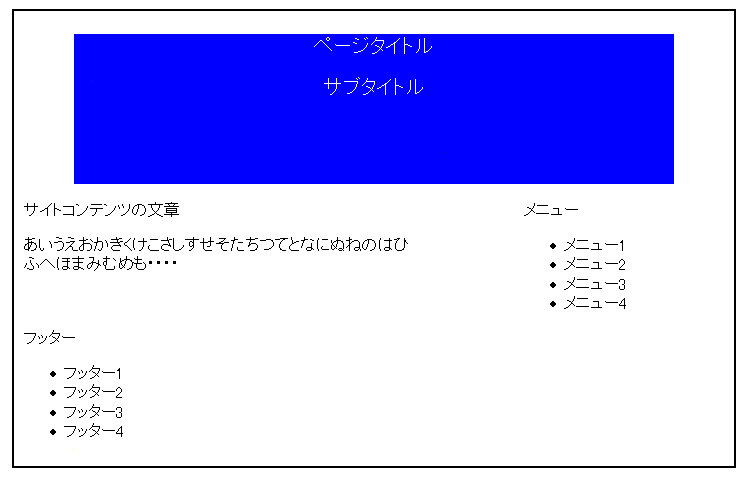
これで見え方は下図のように↓

そろそろデザインも自分で自由に変更することが出来るので、色や幅やフォントを変更して実際に試してみるとCSSもわかってくる。
つづきは次回に。